UXの新指標「コアウェブバイタル」とは?
Google は、2021年6月からUXの新指標「コアウェブバイタル」を検索結果の表示順位に反映させると発表しました。
これは、ユーザーに使いやすいサイトが上位表示されるようにするためです。
「ユーザーに使いやすいサイト」とはなんでしょうか?
これを測るために、コアウェブバイタルとして3つの指標:LCP、FID、CLSが設けられました。
それぞれを簡単に解説します。
LCP(Largest Contentful Paint)=「最大コンテンツの描画」
表示されるまでに時間がかかるコンテンツ(画像など)があると評価が低くなります。
FID(First Input Delay)=「初回入力遅延」
表示されたページで初めてリンクやボタン押したとき、反応が遅いページは評価が低くなります。
CLS(Cumulative Layout Shift)=「累積レイアウト変更」
表示されたページに画像や広告が少し遅れて出現することが多いページは評価が低くなります。
ページのレイアウトがズレることで、読み始めた本文が移動したり、誤って広告をクリックしてしまった経験があると思います。
いかがでしょうか?
運用中のサイトの現状の把握は、サーチコンソールやページスピードインサイトで確認することができます。
CREAMは「コアウェブバイタル」に対応済み
CREAMはSEOに強い対策を組み込んでいますが、「コアウェブバイタル」対策として、新たにつぎの項目などに対応しました。
1)画像要素で width と height が明示的に指定されていないことに対応
2) クリティカルなリクエストの深さの最小化
・静的リソースの分割と遅延読み込み
3) キー リクエストのプリロード
4) レンダリングを妨げるリソースの除外
・一部のJSファイルの読み込みを制限
・記事サムネイル画像の表示設定機能(非表示設定済)
5) 次世代フォーマットでの画像の配信
※「5)次世代フォーマットでの画像の配信」対応はオプション(有料)となります
<その他の対応>
・セキュリティ上の脆弱性
target="_blank" への対応 rel="noopener"を付与
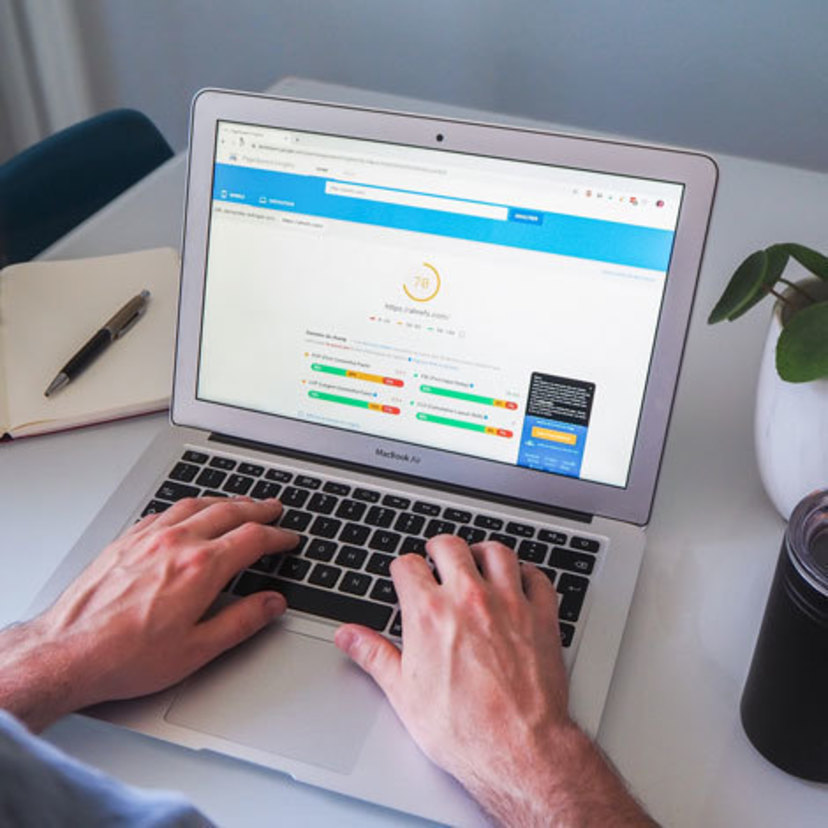
CREAM の PageSpeed Insights スコア
CREAM のコアウェブバイタルの対応状況を確認してみます。
PageSpeed Insights で、ウェブページの読み込み速度をGoogleのスコアで確認することができます。
PageSpeed Insights
https://developers.google.com/speed/pagespeed/insights/

CREAM の PageSpeed Insights スコア(PC):80
検査対象ページ
https://taskle.jp/media/articles/242

CREAM の PageSpeed Insights スコア(PC):89
総合の平均スコアは50と言われています。
これを下回る場合は、改善が必要です。
お問い合わせは
CREAMならSEO対策は組み込み済み。
難しい知識は不要で、SEOに強いメディアサイトを作ることができます。
興味をお持ちのみなさまから、ご相談・お問い合わせをお待ちしております。